在使用antd-vue版的table表格二次嵌套自定义组件时,原以为用<slot />插槽的方式就可以引入父级的所有子元素,结果根本不显示。
/ 前端
js中不为人知的骚操作
分类:前端来源: 前端开发公众号 最近更新:2020-12-18 10:08:21浏览:1736留言:0
废话不多说,直接看代码,一起骚起来。写可以,太另类会被骂
String
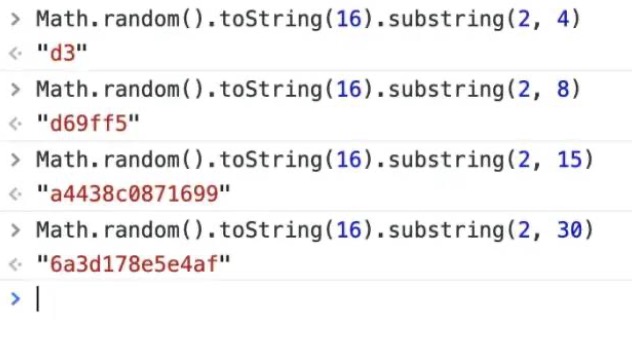
1使用toString(16)取随机字符串
Math.random().toString(16).substring(2, 15);
.substring() 的第二个参数控制取多少位 (最多可取13位)

2. 使用 split(0)
使用数字来做为 split 的分隔条件可以节省2字节
// --- before ---
"alpha,bravo,charlie".split(",");
// --- after ---
"alpha0bravo0charlie".split(0);3. 使用.link() 创建链接
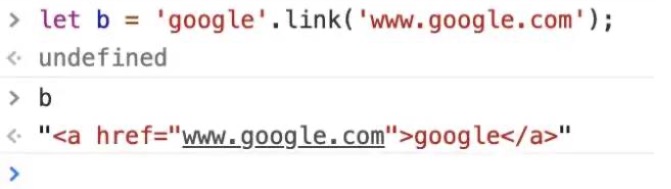
一个鲜为人知的方法,可以快速创建 a 标签
// --- before ---
let b = `<a herf="www.google.com">google</a>`;
// --- after ---
let b = 'google'.link('www.google.com');
3. 使用 Array 来重复字符
// --- before ---
for (let a = "", i = 7; i--;) a+= 0;
// --- after ---
let b = Array(7).join(0); // "000000"
let c = Array(7).join('La') // "LaLaLaLaLaLa"
// ES6
let d = "0".repeat(7); // "0000000"other
1. 使用当前时间创建一个随机数
// --- before --- let b = 0 | Math.random() * 100 // --- after --- let a; a = new Date % 100; // 两位随机数 a = new Date % 1000; // 三位随机数 a = new Date % 10000; // 四位随机数...依次类推 // 不要在快速循环中使用,因为毫秒可能没有变化;
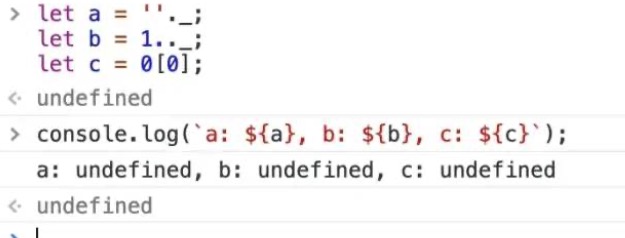
2. 一些可以替代 undefined 的操作
""._, 1.._ 和 0[0]

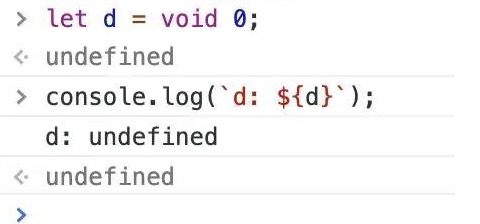
3.void 0 会比写 undefined 要快一些
let d = void 0; console.log(d); // undefined

4. 使用 1/0 来替代 Infinity
// --- before --- [Infinity, -Infinity] // --- after --- [1/0, -1/0]
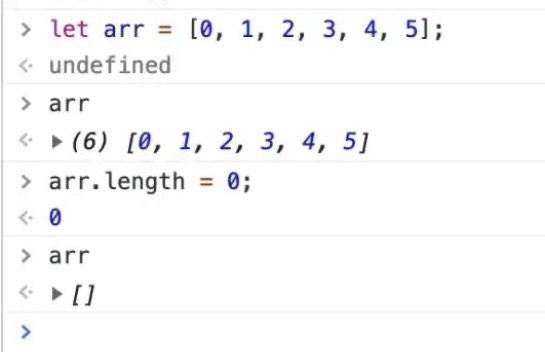
5. 使用 Array.length = 0 来清空数组

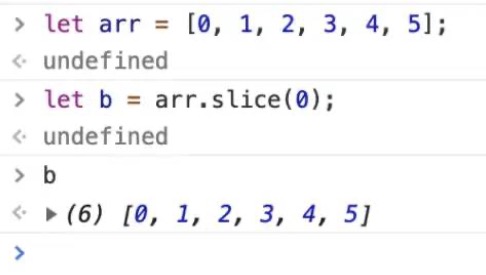
6. 使用 Array.slice(0) 实现数组浅拷贝

7.使用 !+"\v1" 快速判断 IE8 以下的浏览器
8. for 循环条件的简写
// --- before ---
for(let i = 0; i < arr.length; i++) {...}
// --- after ---
for(let i = arr.length; i--;) {...} // 注意 i-- 后面的分号别漏了
虽然上述操作能在一定程度上使代码更简洁,但会降低可读性。在目前的大环境下,机器的性能损失远比不上人力的损失,因为升级机器配置的成本远低于维护晦涩代码的成本,所以请谨慎使用这些“黑魔法”。就算要使用,也请加上注释,毕竟,这世上还有很多“麻瓜”需要生存。
上一篇:位运算符在JS中的妙用
1
发表评论
评论列表(0)
- 暂时没有留言
热门
Antd vue table表格二次嵌套slot插槽不显示问题
2020-09-17 18:28:203834typescript中implements和extend继承的区别
2022-08-02 18:36:353138微信小程序Eslint配置中需添加全局方法
2022-11-30 20:56:412794vue-devtools 仓库build报错
2020-11-03 12:01:112452
