/ 环境配置
Webpack:We noticed you're using the `useBuiltIns` option without declaring a core-js version.
分类:环境配置来源:站内 最近更新:2021-06-17 11:34:18浏览:2570留言:0
在webpack中采用@babel/preset-env编译js语法时,包如下错误
WARNING (@babel/preset-env): We noticed you're using the `useBuiltIns` option without declaring a core-js version. Currently, we assume version 2.x when no version is passed. Since this default version will likely change in future versions of Babel, we recommend explicitly setting the core-js version you are using via the `corejs` option. You should also be sure that the version you pass to the `corejs` option matches the version specified in your `package.json`'s `dependencies` section. If it doesn't, you need to run one of the following commands: npm install --save core-js@2 npm install --save core-js@3 yarn add core-js@2 yarn add core-js@3 More info about useBuiltIns: https://babeljs.io/docs/en/babel-preset-env#usebuiltins More info about core-js: https://babeljs.io/docs/en/babel-preset-env#corejs
大致意思是让我要么在package.json中的dependencies中加入了"core-js"的某个版本,要么安装"core-js"(安装是不可能再安装的!)
关于Babel7.4.0官网对于配置@babel/preset-env中useBuiltIns的介绍
Please note that if you are relying on browserslist's defaults query (either explicitly or by having no browserslist config), you will want to check out the No targets section for information on preset-env's behavior.
请注意,如果您依赖于browserslist的defaults查询(无论是显式的还是通过没有browserslist配置),您将需要查看no targets部分以获取有关预设env行为的信息。
解决方案:
1、先安装依赖 core-js
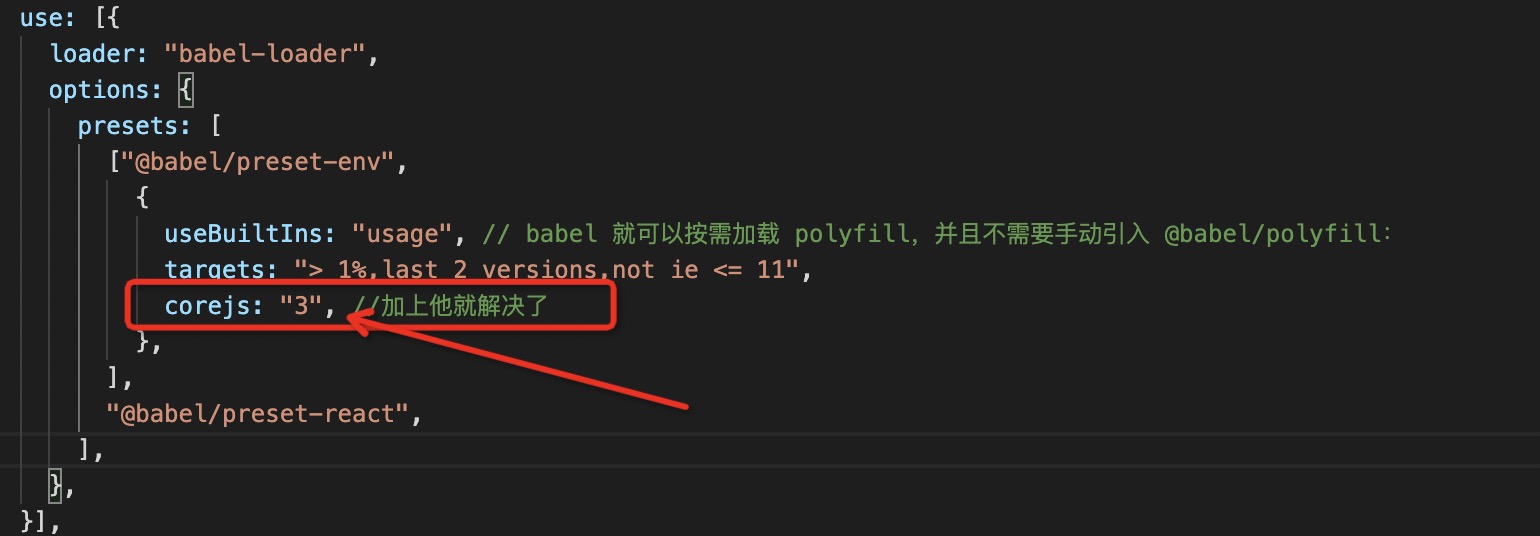
2、再配置如下

0
发表评论
评论列表(0)
- 暂时没有留言
热门
git 放弃撤销修改git add 之后放弃修改git commit 之后放弃修改
2018-08-22 10:53:2295535前端常用工具类命令(备忘)
2022-07-18 10:37:543978nginx 防止其他域名iframe嵌套自己的网站
2022-07-29 14:48:312669
